Embedded Content or Authentication Isn't Working between OSLC Applications
Introduction
Interactions between OSLC applications rely on browsers to interact using web protocols. Critically, browsers manage our sessions and authentication status using stateful information stored in cookies.
Traditionally, web-browsers have been very flexible to the usage of cookies, enabling embedded content, and usages across sites. There have been concerns in the usage of cookies across sites for which the community has been changing default cookie behavior for the embedded content.
OSLC integrations are prone to impact because they regularly embed content from remote applications such as selectors, previews, and login prompts. When all your repositories are in the same root site (e.g elm.mycompany.com and oslc-connect.mycompany.com) there are no changes in behaviors. However, if the repositories are in different root sites (e.g. mycompany.com & myhostingcompany.com) then the new default browser behavior can cause users issues.
The issues we observe that have been deployed are authentication issues (loops) and embedded content (selections or previews) are not displayed. Effectively, your OSLC Integration will appear broken.
The Basic Details
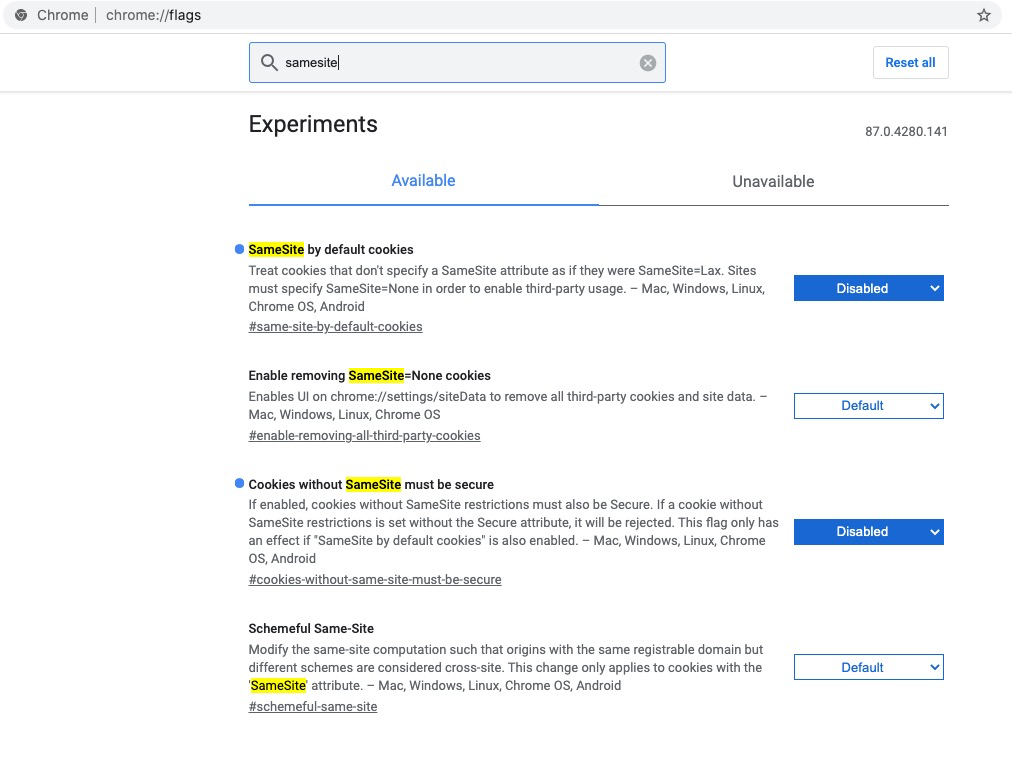
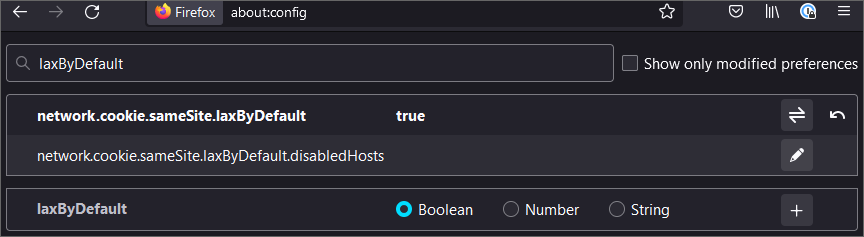
The browser community has instituted a change in the default behavior of security policy on cookies. Every cookie is given a SameSite (and Secure) property that dictates how a browser will utilize the cookie across sites for the embedded content. The newly instituted behavior is to default the SameSite property to more restrictive behavior for all cookies that do not specify a value. This default SameSite setting (assigned as ‘Lax’) will prohibit the use of the cookies in an embedded context when they reside in different sites. The result is your OSLC applications will not have accessible embedded content and will have authentication issues for this embedded content.
How to Verify the Root Cause
If, once you authenticated to the remote tool, authentication is not working (often a flashing login, or you’re sent back to the authentication page without an error) and/or your embedded content is not visible, it is most likely this SameSite issue.
First, inspect and confirm that OSLC Applications are on different site roots.
If it doesn't work, and it is only the preview content, it could be an HTTP header issue, such as Content-Security-Policy or X-Frame-Options, and you should see the following technote Rich Previews/Dialogs not visible?
Permanent Resolution
The permanent resolution is that your OSLC Applications must explicitly set the SameSite=None and the Secure flag. When this is set by the application for its cookies, the browsers are able to leverage cookies and embed content as is natural with OSLC.
If the authentication fails when using an OSLC application, such as ELM or Polarion, and trying to connect to an OSLC Connect application, you should use the features offered by the Security page in the server administration of your OSLC Connect application:
for OSLC Connect for Jira, please review the documentation here
Typically, we would expect you enable the Sharing Cookies toggle. Additionally, if using a customized authentication, you should also enable the advanced login solutions toggle.

If the authentication fails when using an OSLC Connect application and trying to connect to a remote OSLC application, it means you must update the remote OSLC application’s configuration.
The setting of cookies is the Application and Web App server specific. It is recommended that this change be reviewed with your Web App server team and your Application vendor. For reference guidance, you can review information from vendors. Examples include:
For IBM Websphere Application Server, see this IBM Support Article
For Polarion, see the bottom of this article from the Polarion documentation
For Apache Tomcat (in 9 series 9.0.28+ and in the 8 series 8.5.48+), inside the META-INF folder create a context.xml file to add/update the CookieProcessor tag, such as:
CODE
|