Rich Previews/Dialogs not visible?
It is possible with OSLC Connect products (Confluence, Windchill and Jira) that rich previews are not visible due to overly cautious security configuration. The symptom is a rich hover window appears with a title, but the contents are grey/white (depending on the browser). This occurs by browser security settings that prevent the inclusion of remote server data from a different site to be embedded in another application.
Check Friending
First and foremost, you’ll want to check the friending, it’s often the easy-to-find and easy-to-fix culprit for such issues. To check this, follow the project association procedure, and make sure you can see the list of remote projects at the end of the project association configuration.
This step is notably important in ELM, as it will set a few security policies based on the application’s friends.
Related documentations
Validating your Friends in IBM ELM
Validating your Friends in Jira
Validating your Friends in Confluence
The pages above will describe a way to validate the friending in ELM, Jira or Confluence, but the procedure should be very similar in other applications.
No problems with your Friends? Or Hover Trouble?
If the Friending is not the issue, it is possible that there are some additional issues. Most typical in this situation there are web request headers are in place in webserver (proxy, load-balancer, or app server) and your OSLC Connect Application.
Validating the cause
The typical cause for this is a header setting X-Frame-Options set to SAMEORIGIN and/or Content-Security-Policy.
If you observe the grey/blank preview window you can verify the cause using the browser's developer tools. The steps are:
Open the developer tools to the
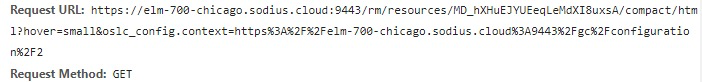
Networktab and clear the window.Trigger a rich hover by mousing over one of your links. It will trigger network activity with the ELM tools. We are looking for an attempt to retrieve the hover preview. It will look similar to the following.

Often in the network list, it will be an item abbreviated as ‘html?hover=small…’

Select the GET request and review the response headers. We are looking for something similar to the following for X-Frames.
CODEX-Frame-Options SAMEORIGINWhen we see an X-Frame-Options value this is not the normal interaction and we should do some additional tasks to remediate it to allow for normal OSLC Collaboration.
It is possible that we see some content security policy, since X-Frame-Options is becoming an outdated method formulated as:CODEContent-Security-Policy frame-ancestors https://myapp.example.com/Windchill https://myapp.example.com:9443/ccm 'self'
or as:CODEContent-Security-Policy frame-ancestors 'self'
If you see the X-Frame-Options or Content-Security-Policy as shown above, the interaction with ELM will be limited by your browser.
Resolving Issues
The source of issues is either in your Friending (recommended resolution above), or in the proxies, load-balancers, or application servers between your OSLC Connect Application and ELM.
Header format
If the content security policy contains URLs such as https://myapp.example.com/Windchill or https://myapp.example.com/gc, then browsers won’t properly accept those. Content Security Policy URLs must not include context path and limit to the FQDN and port. In such case, we need to remove the trailing context path, and only declare https://myapp.example.com.
If you have existing Content Security Policies, you need to make sure they respect this format.
ELM specificities with Reverse Proxies and other Application Servers
The application server or reverse proxy can be set up to deliver default headers to be included in all responses. This is the most typical cause of this issue. In this case, your server team has attempted to be overly cautious about the usage of information from this server.
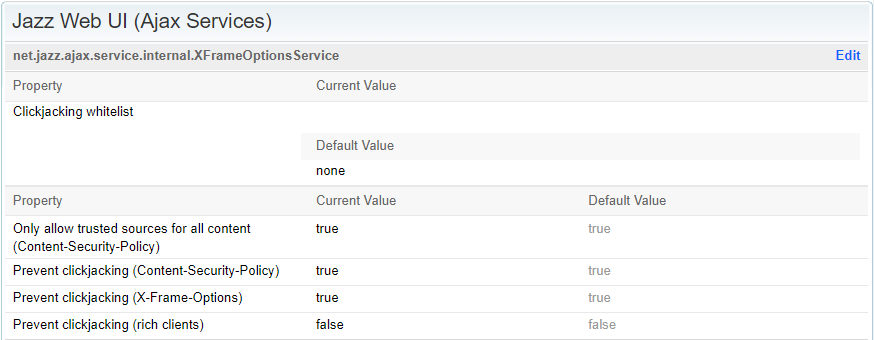
The core ELM product already provides clickjack prevention (see the section above) and does not need to be forced. When the headers are forced at the server or proxy level the OSLC collaboration will be prevented.
We suggest that the server team should inspect and update their server configurations defaults.
If they are concerned about the clickjacking behavior they should review the application setting in the Jazz apps to ensure these are activated. The default settings as seen below provide the desired capabilities.

In addition, the application understands the server friend relationship and enables collaboration as we need in OSLC and either eliminates unnecessary headers between friends or instructs the security parameters to respond to friends correctly.
Once the proxies are updated normal OSLC operation should commence.
If your IT team has more questions please engage our support team as we can provide more detailed guidance.
Siemens Polarion specificities with Apache2 HTTP Server
Adding a CSP header in Apache for Polarion requires enabling the Apache headers module.
To do so, locate the bundled Apache installation folder, edit the conf/httpd.conf file and make sure the following line is not commented:
LoadModule headers_module modules/mod_headers.soIn this same configuration file, locate a block starting with <IfModule mod_headers.c> and add the following line to it:
Header set Content-Security-Policy "frame-ancestors https://myapp.example.com 'self'"If it doesn’t exist, create it at the bottom of the file:
<IfModule mod_headers.c>
Header set Content-Security-Policy "frame-ancestors https://myapp.example.com 'self'"
</IfModule>Make sure to replace https://myapp.example.com with the correct domain. You’ll need to restart the Apache2 service.
Specificities with Haproxy
In your Haproxy configuration, you can add the following line in the frontend, listen, or backend section:
http-response set-header Content-Security-Policy "frame-ancestors https://myapp.example.com 'self'"Make sure to replace https://myapp.example.com with the correct domain. If you do not have a hitless reload setup, you’ll need to restart Haproxy.
Specificities with Nginx
Inside your Nginx server {} block add the following line:
add_header Content-Security-Policy "frame-ancestors https://myapp.example.com 'self';";Make sure to replace https://myapp.example.com with the correct domain. You’ll need to reload or restart the Nginx service.